
We collect basic website visitor information on this website and store it in cookies. We also utilize Google Analytics to track page view information to assist us in improving our website.
Get in touch with us today! Call us toll-free at 1.866.754.4111 or email us at [email protected]
To help you create efficient artwork files that our developers can easily work with, we have created this useful information and guideline page.
We hope these instructions will aid you in preparing your artwork; perhaps you'll gain a little knowledge about designing for the web as well. Should you have any questions, feel free to contact us!
![]()
Preferred File Format:
Adobe Photoshop 2024 or lower (*.psd)
![]()
Other Acceptable File Formats:
Adobe XD or Figma
This guided Photoshop file will help you get started on your project.
All necessary text and images must be kept within a 'Safe Area': 1200 pixel area with 15-pixel padding on each side to ensure that the working web pages are optimized for the majority of screen resolutions.
REM builds websites using standard Bootstrap principals that is based on a 12-column grid, and asks that these rules are kept in mind when 3rd party designs are being sent to us for development.
REM staff will thoroughly test for responsive sizing and ensure the site scales properly for multiple screen sizes.
If you wish your design to have a wider content area or be full width please specify detailed Instructions such as padding, breakpoints, other css requirements etc.
For more info please visit Bootstrap's documentation pages
Do not flatten/merge artwork.
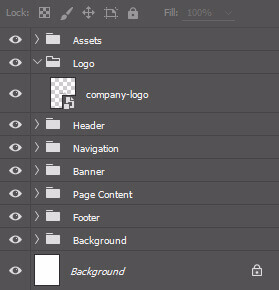
Label and sequence layers and groups logically with descriptive names. For example company logo in the header and main navigation items would be in a group called “Header.” The company’s logo would be labeled “company-inc-logo.”
Avoid excessive, redundant and/or empty layers.
Do not use symbols (*&^:;#@$%!)
Embed or rasterize Smart Objects and/or Cloud Library files (such as purchased stock photos or vectors) to avoid broken links.
The screenshot on the right is an organized and properly named Adobe Photoshop file.

File resolution must be 72 dpi.
Avoid low quality images such as ones where pixelation can be seen at normal zoom.
RGB Colour Profile.
Stock photos must be purchased, high quality and without watermarks.
REM will optimize the images for the web.
"The images you create in programs like Photoshop and Illustrator look amazing but often the file sizes are very large.
Optimizing your images for the web means saving or compiling your images in a web friendly format depending on what the image contains."
Source: GTMetrix
Do not outline fonts.
The fonts in the document should be in Pixels ( px )
Ensure that font-sizes are rounded up to whole numbers (e.g. 17 pixels instead of 16.9 pixels)
We encourage to the Use of Google Fonts but you can Include a “fonts” folder that has all the font files (OTF or TTF) used in the design (including fonts used in Smart Objects).
Fonts used must be either fully licensed or OFL (Open Font License). Fonts must be convertible to web-fonts. For more information on web-fonts please go here.
"A desktop font is designed to be installed on your computer for use with applications such as Microsoft Word or Adobe Photoshop.
A webfont is a specially tuned font for use on websites using the CSS @font-face declaration. Webfonts have no OpenType features and often have extraneous glyphs removed."
Source: FontSpring
Please collect all files (Homepage and at least 1 internal page sample) into a Compressed ZIP folder.
Include exported images within Header, Banners, Content, and Footer Areas
Supply RGB .jpg proofs of all layouts.
Include any detailed notes about the artwork that we may need to be aware of.
Please supply a 310px by 310px Favicon artwork as a .jpg for use on your website.
Please add notes about any UI/UX effects such as mouse-overs or drop-down styles that you would like us to create. (REM will vet effects to based on complxities)
Any questions or concerns please email our Art Director: Sean Sanderson