My last blog post talked about using xml site maps to help google properly index all the pages in your website. We did this by setting up a google and bing webmaster account and provided it access to an xml sitemap that we automatically created. Part 6 of "How to improve your search engine rankings (SEO) using WebWiz@rd and other methods" will now talk about using H1, H2, H3, etc tags to tell the search engines what is the most important information about the page.
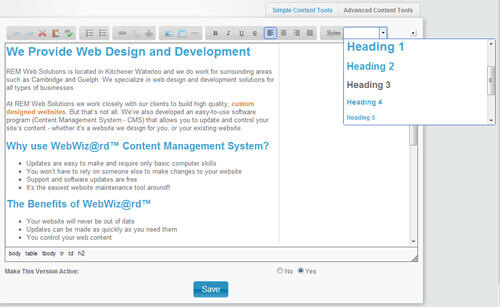
In the image below you will see the home page of our website.

You will see we have used "Heading 1" which the code uses an h1 tag for the first few words in the website ("We Provide Web Design and Development"). This provides an immediate emphasis to the search engines about what we do using our most important keywords.
You can then use "Heading 2" which the code uses an h2 tag for important but less important keywords. This should be done throughout your website.
In my next post, I will be talking about chaging your content often and some easy ideas on how to do it.
