Ever worked with a Web or Graphic Designer and wondered about what that designer jargon meant when they explained their design and/or answered some questions? Have you ever tried to muddle through them? Some of them are logical and easy to understand, but there are some that might make you scratch your head and go, “What do you mean by that?”
Well, fret not! Here are some handy Web/Graphic Designer terminologies (“Jibber Jabber” as Penny from The Big Bang Theory would call it) that you’ve been dying to learn. Keep in mind that these are designer lingos that I’ve learned for myself and are not “official” descriptions.
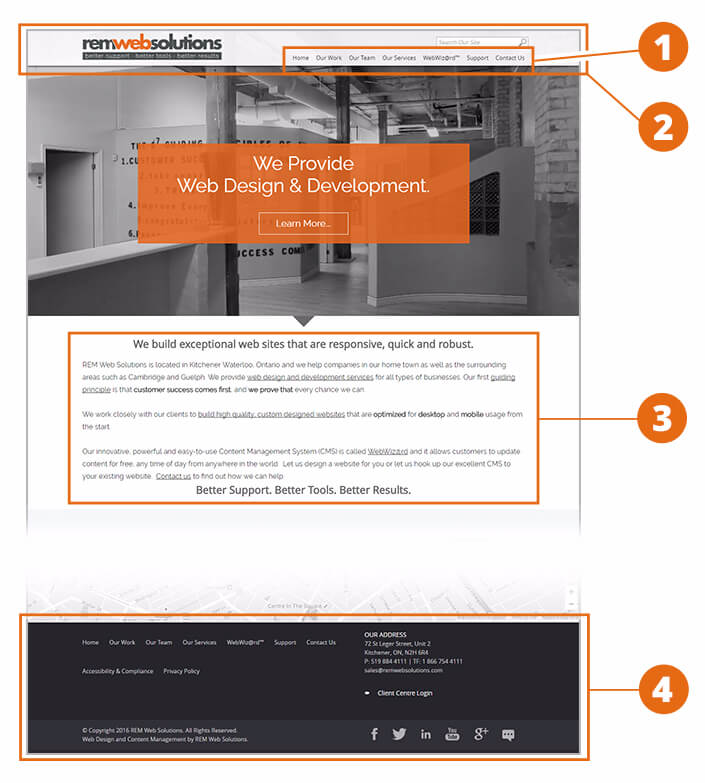
I will be talking about the main sections of a web page, using the homepage of our website, REM Web Solutions, as an example with labels and numbers to illustrate the terms below.

- Main Navigation – the explanation is in the name. This is a set or menu of web page links that’re crucial to your website and where your user/customer would navigate to the most. Best practice suggests it should be at the very top of a website; it must be clearly visible and easy to understand.
- Header – much like the header of a formal letter, the header is the main section that appears at the very top of a web page. It’s what you want the user/customer to pay attention to first. More often than not, the main navigation is within the header because just like the main navigation, the header should ideally have the most important pieces of information and elements your website needs, such as your company logo, search bar, etc.
- Body Copy – the body copy is the main text that starts off a web page. In a homepage is the introduction paragraph more often than not. For a website body copy is an important piece of SEO (Search Engine Optimization). A search engine such as Google or Bing, would crawl through the website and look for keywords in headings and paragraphs that will be associated with your company.
- Footer – similar to a formal letter, the footer appears at the very bottom of the web page. Most of the time the footer’s main role is to reiterate the info/elements that were in the header. Why repeat in the footer what’s already in the header you ask? It’s to engage your user/customer once again after they’ve scrolled to the very bottom of the page, enticing them as if to say: “Congrats! You’ve made it through the entire page. Now that you’ve seen this page, wanna see another one?”
I hope this blog post has been very informative for you! You could throw them into conversations the next time you chat with a Web/Graphic Designer. Certainly the designer will be very impressed and they’ll appreciate that you know them. This is Part 1 of a blog series; next month is Part 2 which will delve deeper into web and graphic design lingo.
For now, I shall leave you with a great quote from Paul Rand, a famous Graphic Designer.
“Design is so simple. That’s why it’s so complicated.”
